
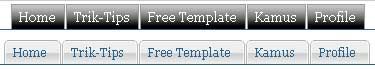
Sebelum membuatnya, kawan harus memiliki gambar yang seperti ini
 dan
dan 
Jika kawan tidak punya gambar seperti itu, aku dah nyiapin gambar-gambarnya plus url-nya...
==
 ==
==  ==
==== http://i423.photobucket.com/albums/pp312/rizki_fa/blackleft.gif == http://i423.photobucket.com/albums/pp312/rizki_fa/blackright.gif ==
==
 ==
==  ==
==== http://i423.photobucket.com/albums/pp312/rizki_fa/blueleft.gif == http://i423.photobucket.com/albums/pp312/rizki_fa/blueright.gif ==
==
 ==
==  ==
==== http://i423.photobucket.com/albums/pp312/rizki_fa/greenleft.gif == http://i423.photobucket.com/albums/pp312/rizki_fa/greenright.gif==
==
 ==
==  ==
==== http://i423.photobucket.com/albums/pp312/rizki_fa/yellowleft.gif == http://i423.photobucket.com/albums/pp312/rizki_fa/yellowright.gif ==
==
 ==
==  ==
==== http://i423.photobucket.com/albums/pp312/rizki_fa/redleft.gif == http://i423.photobucket.com/albums/pp312/rizki_fa/redright.gif ==
==
 ==
==  ==
==== http://i423.photobucket.com/albums/pp312/rizki_fa/unguleft.gif == http://i423.photobucket.com/albums/pp312/rizki_fa/unguright.gif ==
==
 ==
==  ==
==== http://i423.photobucket.com/albums/pp312/rizki_fa/whiteleft.gif == http://i423.photobucket.com/albums/pp312/rizki_fa/whiteright.gif ==
Keterangan.. Link warna merah untuk link gambar pertama ( kecil ) & Link warna hijau untuk link gambar kedua ( besar )
Jika bahan-bahan sudah siap, sekarang saatnya membuat menu horizontal==Silahkan ikuti langkah2 berikut :
- Masuk ke Blogger
- Klik Tata Letak==> Edit Html
- Centang tulisan Expand Widget Templates dan jangan lupa, template di backup dulu
- Silahkan kawan cari kode ]]></b:skin>
- Jika sudah ketemu, silahkan tambahkan script ini diatas kode tadi
/*credits : http://trik-tips.blogspot.com */
#tabshori {
float:left;
width:100%;
font-size:13px;
border-bottom:1px solid #2763A5; /* Garis Bawah*/
line-height:normal;
}
#tabshori ul {
margin:0;
padding:10px 10px 0 50px; /*Posisi Menu*/
list-style:none;
}
#tabshori li {
display:inline;
margin:0;
padding:0;
}
#tabshori a {
float:left;
background: url("http://i423.photobucket.com/albums/pp312/rizki_fa/blackleft.gif") no-repeat left top;
margin:0;
padding:0 0 0 4px;
text-decoration:none;
}
#tabshori a span {
float:left;
display:block;
background: url("http://i423.photobucket.com/albums/pp312/rizki_fa/blackright.gif") no-repeat right top;
padding:5px 14px 4px 4px;
color:#fff;
}
/* Commented Backslash Hack hides rule from IE5-Mac \*/
#tabshori a span {float:none;}
/* End IE5-Mac hack */
#tabshori a:hover {
background-position:0% -42px;
}
#tabshori a:hover span {
background-position:100% -42px;
}
Link warna merah adalah link pertama dari gambar tadi, dan link warna hijau adalah link kedua dari gambar tadi (warnanya text sama....)
- Setelah itu, kawan cari kode seperti ini
<div id="content-wrapper">
- Jika sudah ketemu, tambahkan kode ini diatasnya
<div id="tabshori">
<ul>
<li><a href="http://corpita95.blogspot.com"><span>Home</span></a></li>
<li><a href="http://corpita95.blogspot.com"><span>Trik-Tips</span></a></li>
<li><a href="http://corpita95.blogspot.com"><span>Free Template </span></a></li>
<li><a href="http://corpita95.blogspot.com"><span>Gift</span></a></li>
<li><a href="http://corpita95.blogspot.com"><span>Profile</span></a></li>
</ul>
</div >
- Jangan lupa untuk mengganti alamt url dengan link kawan sendiri, dan ganti juga title-nya seperti home trick&tips dll
- Klik Pratinjau jika sudah bagus klik Simpan, tetapi jika masih belum bagus acak-acak script tersebuat dengan memindahkan letak-letaknya, misalnya dipindahkan diatas atau dibawah kode </div>
- Masih belum berhasil...coba cara ini
- Silahkan cari kode ini
Lalu ubah kode tersebut menjadi seperti ini<b:section class='header' id='header'
maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true'
title='your blog title (Header)' type='Header'/>
</b:section>
Perubahan kode tersebut ditunjukan oleh warna hijau<b:section class='header' id='header'
maxwidgets='2' showaddelement='yes'>
<b:widget id='Header1' locked='false'
title='your blog title (Header)' type='Header'/>
</b:section>
Hijau lagi hijau lagi....hijau melulu.......nanti malah nyanyi lagunya hijau daun....

wow, info bagus nih
BalasHapusSiip..ambil ilmunya ya? (prakteknya belakangan)
BalasHapusmantap infonya, makasih banget nih
BalasHapuskoko..aq mao nanya nieh..gimana cara menyesuaikan postingan tertentu dengan menu yang udah dibuat???
BalasHapuscontoh..aq posting tentang flu babi..nah supaya postingan ini masuk ke menu "kesehatan" gimana caranya sih??!!
DITUNGGU JAWABNYA!!!
maz masu ke postingan yng mau dimasukkan,truz ambil linknya (alamat url) masukkan deh ke menu horisontalnya di edit html...mudah khan...
BalasHapuswah berhasil riz, siip2
BalasHapus