Membuat Arsip Blog Fungsi Scroll
- Masuk ke blogger
- Klik Tata Letak
- Klik Elemen Halaman
- Tambahkan sebuah elemen halaman=> Tambah elemen Arsip Blog
- Tapi kawan harus pilih gaya Hierark
- Setelah itu, klik Edit Html
- Beri tanda centang pada tulisan Expand Widget Template
- Kawan cari kode seperti ini
Kawan akan menemukan kode lengkapnya seperti ini :<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'>
Kode warna merah dan hijau adalah kode yang ditambahkan kedalam script tersebut<b:widget id='BlogArchive2' locked='false' title='Arsip Blog' type='BlogArchive'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div class='widget-content'>
<div style='overflow:auto; width:ancho; height:100px;'>
<div id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<b:if cond='data:style == "HIERARCHY"'>
<b:include data='data' name='interval'/>
</b:if>
<b:if cond='data:style == "FLAT"'>
<b:include data='data' name='flat'/>
</b:if>
<b:if cond='data:style == "MENU"'>
<b:include data='data' name='menu'/>
</b:if>
</div>
</div></div>
<b:include name='quickedit'/>
</div>
</b:includable>
<b:includable id='flat' var='data'>
<ul>
<b:loop values='data:data' var='i'>
<li class='archivedate'>
<a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>)
</li>
</b:loop>
</ul>
</b:includable>
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"'>
<option value=''><data:title/></option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'><data:i.name/> (<data:i.post-count/>)</option>
</b:loop>
</select>
</b:includable>
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='i'>
<ul>
<li expr:class='"archivedate " + data:i.expclass'>
<b:include data='i' name='toggle'/>
<a class='post-count-link' expr:href='data:i.url'><data:i.name/></a>
<span class='post-count' dir='ltr'>(<data:i.post-count/>)</span>
<b:if cond='data:i.data'>
<b:include data='i.data' name='interval'/>
</b:if>
<b:if cond='data:i.posts'>
<b:include data='i.posts' name='posts'/>
</b:if>
</li>
</ul>
</b:loop>
</b:includable>
<b:includable id='toggle' var='interval'>
<b:if cond='data:interval.toggleId'>
<b:if cond='data:interval.expclass == "expanded"'>
<a class='toggle' expr:href='data:widget.actionUrl + "&action=toggle" + "&dir=close&toggle=" + data:interval.toggleId + "&toggleopen=" + data:toggleopen'>
<span class='zippy toggle-open'>▼ </span>
</a>
<b:else/>
<a class='toggle' expr:href='data:widget.actionUrl + "&action=toggle" + "&dir=open&toggle=" + data:interval.toggleId + "&toggleopen=" + data:toggleopen'>
<span class='zippy'>
<b:if cond='data:blog.languageDirection == "rtl"'>
◄
<b:else/>
►
</b:if>
</span>
</a>
</b:if>
</b:if>
</b:includable>
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='i'>
<li><a expr:href='data:i.url'><data:i.title/></a></li>
</b:loop>
</ul>
</b:includable>
</b:widget>
Kode warna hijau yang dicetak tebal adalah tinggi dari elemen tadi, silahkan kawan ganti agar sesuai dengan blog kawan
Lalu jangan lupa untuk menyimpannya=> Klik Simpan
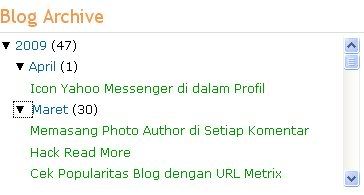
Coba kawan lihat hasilnya... pasti bentuknya jadi seperti ini...


ko..ada award persahabatan nih..cepet diambil y di blog saya..ntar kehabisan loh!!
BalasHapusaku coba gak bisa mas..
BalasHapusmakasih atas tipsnya....cakep...
BalasHapusMakasih bos, tipsnya mantep dan berjalan dengan baik di blog saya :
BalasHapushttp://www.dudioke.co.cc/
http://suharjo21.blogspot.com/
BalasHapusbagaimana caranya memasukan postingan ke dalam navigasi menu dan submenu masing-masing sesuai keinginan, susah,,yang tau kirim ke roomajo@gmail.com
thnks...................
BalasHapusthx u akhirnya bs jg...hehe
BalasHapustx dah share..
BalasHapusmakasih gan infonya
BalasHapusWah...mantab gan!
BalasHapusCool Brother, mkc bro info nya.....
BalasHapusmakasih bro, berguna banget buat saya, kunjungan balik Tjahmagelang
BalasHapusmaaf admin mo tnya nih.. cara melebarkan kolom arsip blognya itu gimana yah?? soalnya blog ku kolom arsipnya kecil banget...
BalasHapusmakasih ..salam kenal...
tengkiyu :D
BalasHapushttp://iyandiansyah.blogspot.com/
http://www.pancadunia.co.cc/
voldado.blogspot.com
BalasHapusmaen ya gan..
Nice Share Gan, Thanks Very Much
BalasHapusnice post...
BalasHapusJasa Pembuatan Radio Streaming Murah | Newport Beach Houses | Solusi Forum Komunitas Online Indonesia | Kecil Jadi Kawan, Besar Jadi Lawan | Harga Jual Blackberry iphone laptop murah | Komodo Island is new 7 wonders of world
keren info nya,
BalasHapusmaksih nih
:D
Sp Berhasil gan
BalasHapusthx atas infonya ;)
asyik dach .... tengkiyu
BalasHapusOk... tks u kawan... tas panduanx..
BalasHapuskawan jgn lupa berkunjung jg ya ke blogku...
tks a lots.
Terimakasih mas oke brhasil,,,,
BalasHapusOk... tks u kawan... tas panduanx..
BalasHapuskawan jgn lupa berkunjung jg ya ke blogku...
tks a lots.
mantap gan harus di coba ke http://angkaraku.blogspot.com
BalasHapusWah, thanks ya mas infonya..
BalasHapusberguna sekali ni, dah saya coba... keren..
lam knl y mas
Kunjungan malam
BalasHapusThanks ya. menambah wawasan
BalasHapusmakasih boss...langsung praktek
BalasHapusthanks bro tips nya....
BalasHapusjangan lupa mampir di www.themahir.blogspot.com
waahh makasih.. berguna banget.. :D
BalasHapusmampir ke blog saya yaa :D
www.nahdli.co.cc
hatur nuhun sob...
BalasHapusTipsnya sangat membantu gan.
BalasHapusmakasih info nya mas, follow ya blog saya acehtourismagency.blogspot.com
BalasHapus